| 2021 | 您所在的位置:网站首页 › vue 富文本框 › 2021 |
2021
|
一、vue解析富文本【vue中使用 v-html 解析富文本】
方法一、 直接用v-html解析富文本
举例: 1、后台传过来的数据: 举例: 1、后台传过来的数据 2-2、调用 富文本处理函数,解析后台传过来的富文本数据 3、用v-html将解析后的数据放到html上 4、【补充】 调整富文本里的图片的大小 // 两种写法 /* 引入less后的写法:/deep/ */ /deep/ .big_text img { max-width: 100%; } /* 未引入less的写法:>>> */ /*.big_text >>> img { max-width: 100%; }*/5、【补充】 解析富文本后,想在其后面加三个点(…),就可以这样做 |
【本文地址】
公司简介
联系我们
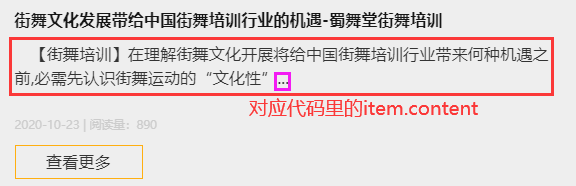
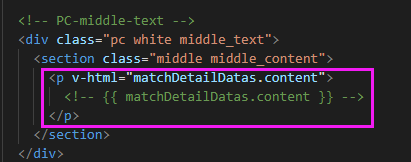
 2-1、解析前的代码:
2-1、解析前的代码:  2-2、解析前的结果:
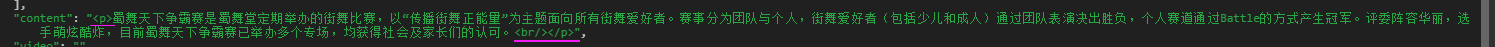
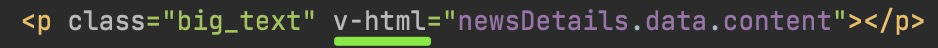
2-2、解析前的结果:  3-1、解析后的代码:
3-1、解析后的代码:  3-2、解析后的结果:
3-2、解析后的结果: 
 2-1、封装 富文本处理函数
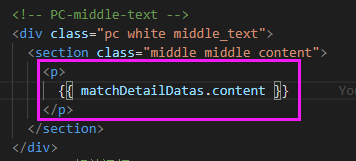
2-1、封装 富文本处理函数 对应代码:
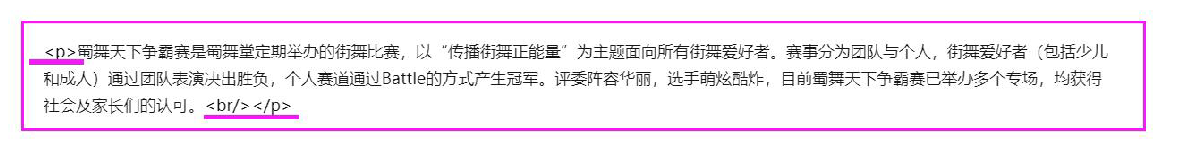
对应代码: 对应代码:
对应代码: 结果:
结果: